Imagine scanning a QR code on a product label and being instantly taken to a landing page that explains the product in detail, offers a discount, and even lets users purchase it on the spot. This is the power of combining QR codes with landing pages to create seamless, engaging user experiences.
"QR code scan and landing page examples user experience" refers to the process of scanning a QR code and the resulting experience when a user is directed to a specific landing page. It focuses on how well the user interacts with the landing page after scanning the QR code, including elements like page design, ease of navigation, load times, and how effectively the landing page delivers the intended information or action.
Part 1. Why Use QR Codes Scan to Direct Users to Landing Pages?

QR codes are highly efficient for connecting physical and digital worlds. Users simply scan a QR code, which takes them to a designated landing page without needing to type URLs manually. This ease of use significantly enhances user experiences by reducing friction and making the process quicker. Additionally, QR codes allow businesses to:
Track user engagement
Customize the landing page content
Offer targeted and relevant information
Optimize marketing efforts
By creating a seamless journey, QR codes ensure users can access exactly what they are looking for, whether it's product details, promotions, or additional resources.
Part 2. How to Create a QR Code Landing Page [Fast & Easy]
iMyFone QRShow provides simple yet powerful tools to help you quickly create a QR code linked to a landing page. You can either use the built-in landing page editor or combine external tools for more customized pages. Below are the detailed steps:
1. Register and Log in
Create an account on iMyFone QRShow and log in using your account details to access the platform’s dashboard.
- Dynamic Content Updates: Update content anytime without changing the QR code.
- Variety of Templates: Offers various landing page templates to suit different needs.
- Integrated Analytics: Supports tracking and analyzing QR code scan data.
- Multimedia Embedding: Users can easily embed images, videos, and text into the landing page
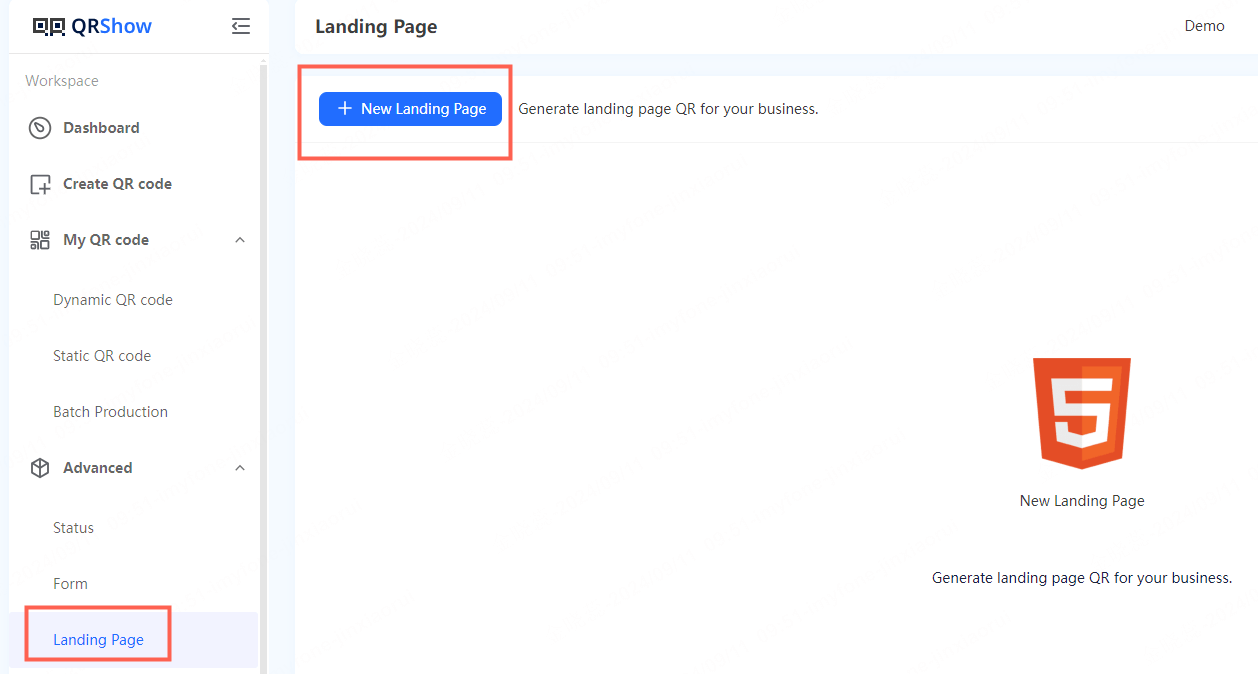
2. Select QR Code Type -Landing Page
- Choose either “URL” or “Landing Page” depending on how you want to link the QR code. If you want it to redirect to a custom web page, select "URL."
- If you prefer to create a simple built-in landing page, select the “Landing Page” option, which allows you to quickly set up a page without using external tools.

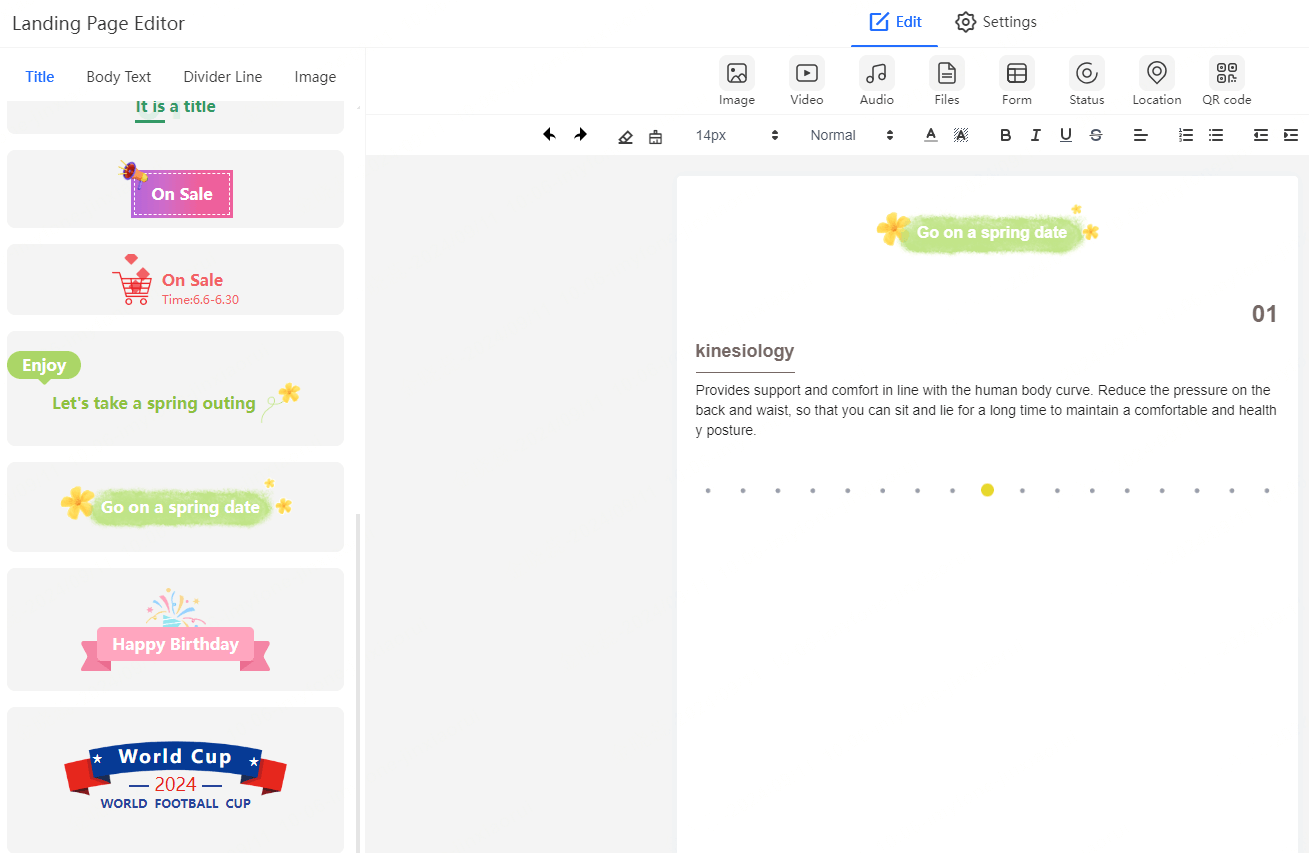
3. Edit the Landing Page Content
- If you choose iMyFone QRShow’s built-in landing page option, you can add content such as titles, images, text, and links directly on the platform.
- The software comes with various templates for you to choose from, allowing you to freely combine the styles of the title, body text, divider line, and images.

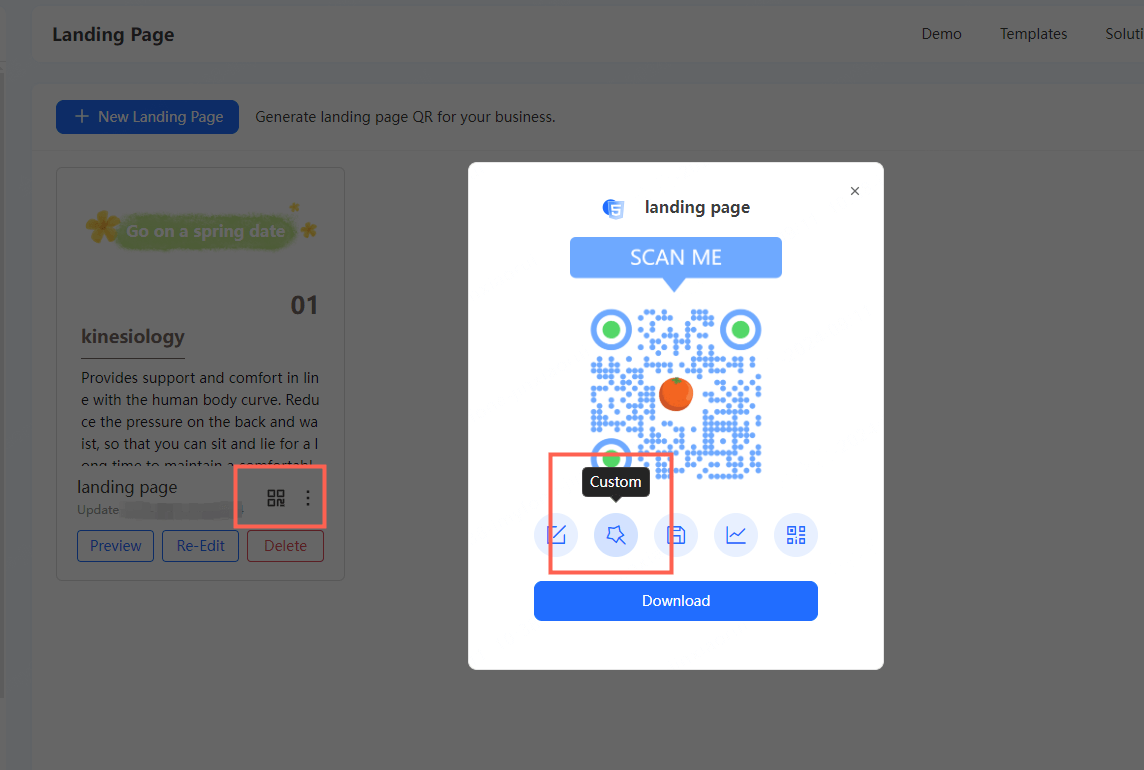
4. Customize the QR Code
After editing the landing page, you need to name the QR code on this H5 page first. Once you click "Generate," go back to the Landing Page list to customize the QR code style. You can customize the QR code’s style by changing colors, shapes, and adding your brand’s logo to match your branding.

5. Save and Test the QR Code
Click “Doenload” in a format like PNG or SVG for future use. Before using the QR code, make sure to test it. Scan the generated QR code with your phone to ensure it successfully redirects to your landing page. Confirm that:
The page loads quickly.
The page content displays correctly, especially on mobile devices.
The user experience is smooth, allowing easy navigation.

6. Promote the QR Code
Once testing is complete, you can promote the QR code in various ways:
Offline Promotion: Print the QR code on business cards, posters, brochures, and other physical materials for users to scan.
Online Promotion: Share the QR code on social media platforms or websites to attract more users.
Email Marketing: Include the QR code in your emails to encourage recipients to scan it and access the landing page.
7. Track and Optimize
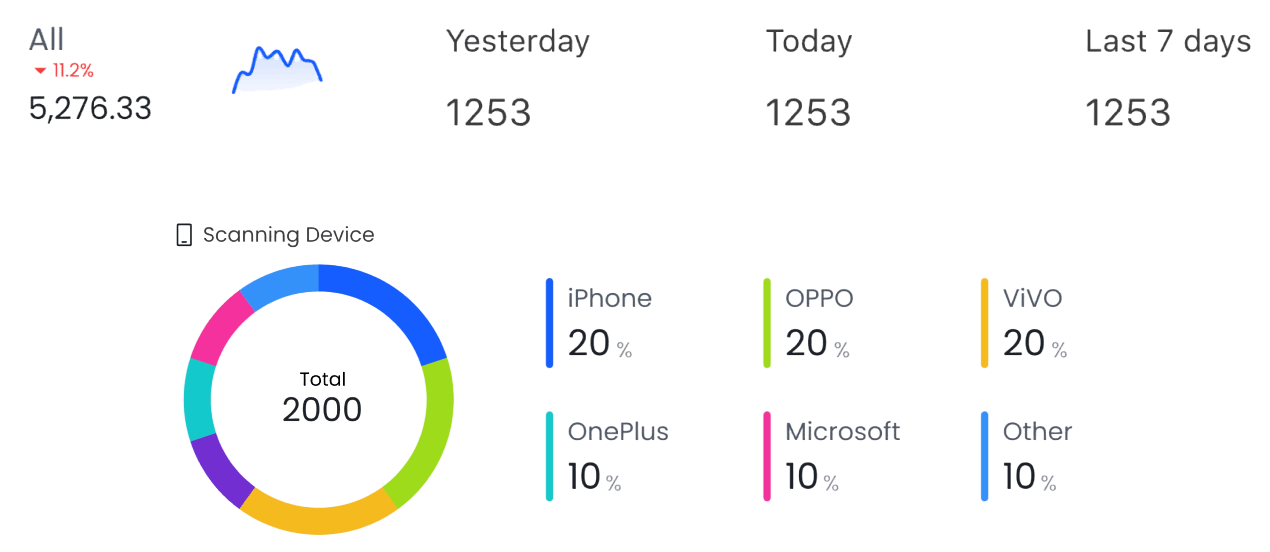
iMyFone QRShow provides detailed analytics for QR code performance. Through the dashboard, you can track data such as:
Number of scans: See how many times the QR code has been scanned.
Scan location: Analyze the geographic locations where users are scanning the QR code to evaluate the effectiveness of your campaign.
Device type: Understand whether users are scanning with iOS or Android devices to optimize page load and display.
Once the QR code is generated, you can track its performance using the platform’s analytics features, adjusting your strategy based on the data. With iMyFone QRShow’s dynamic QR codes, you have the flexibility to update content whenever necessary, ensuring a great user experience with every scan. Sign up and create one now!

Part 3. How to Enhance User Experience by Optimizing QR Code Scans to Landing Pages
A successful QR code landing page should be visually appealing, informative, and easy to navigate. Here are key components that help create an effective user experience:
1. Clear Message:
Communicate the primary purpose of the page as soon as users land. Avoid overwhelming them with unnecessary information.
Keep the User Journey in Mind: Always consider where the user might be when scanning the QR code and what they might expect. For example, if they scan a code from a product, they might expect more detailed information about that product on the landing page.
2. Mobile Optimization:
Since most users scan QR codes via mobile, ensure the page is mobile-friendly with quick load times.
Ensure the landing page works across multiple mobile devices and screen sizes. Test on iOS and Android platforms to avoid any technical glitches.
3. Call to Action (CTA):
A strong CTA encourages users to take the desired action, whether it’s filling out a form, signing up, or making a purchase.
4. Minimalist Design:
Keep the design simple to avoid clutter and confusion. Use engaging visuals to draw attention to essential elements.
Consistency in Design: Make sure the landing page design is consistent with your branding. Use your company's colors, fonts, and imagery to create a cohesive experience from QR code to page.

5. Fast Loading Time:
Users expect instant access to content, so optimizing the landing page for speed is crucial.
6. Relevant Content:
Tailor the content based on the context of where the QR code was placed. If it's on a product, the page should contain information related to that product.
Part 4. Successful Examples of QR code scans leading to Landing Pages
Heinz "Join the Growing Movement"
Heinz used QR codes on its restaurant bottles to direct customers to a landing page where they could learn about environmental initiatives and make pledges. For each pledge, Heinz planted a tree in collaboration with The Nature Conservancy, creating a unique and engaging eco-friendly campaign. This combination of QR codes and a cause-driven landing page increased customer interaction and brand loyalty.
McDonald’s "Crave & Claim" Deals:
McDonald’s implemented QR codes on their packaging to offer exclusive deals and discounts through landing pages. This strategy not only boosted sales but also enhanced customer engagement by providing instant rewards for QR code scans, increasing in-store visits.
Nike’s "Scan and Try-On" Campaign:
Nike placed QR codes on mannequins and apparel in stores, directing customers to landing pages with detailed product information, including available sizes and colors. Customers could request items to try on directly through the landing page, significantly improving the in-store user experience and streamlining product selection.

Conclusion
QR code landing pages play a crucial role in bridging offline and online experiences, offering users quick access to relevant content while enabling businesses to track and optimize their campaigns. By following best practices, optimizing for mobile, and ensuring the user journey is seamless, you can create engaging user experiences that not only satisfy but also convert users. A well-designed QR code landing page can make a significant difference in your success.









Rated Successfully!
You have already rated this article!